記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
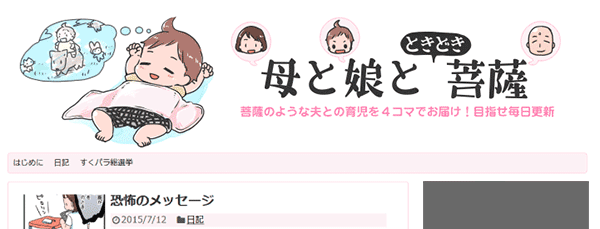
ヘッダーイラストを変更しました!夢見るあーちゃんです。犬が大好きなので、上に乗っている夢を見ています。
イラストと共にブログタイトルロゴも変更しました。ちょっとはオシャンティになったかな!?
このヘッダー画像を作るにあたり、Twitterで実況してたのでまとめておきます。
ちなみに参考にしたのはこちら!
http://shinoegg.hatenablog.com/entry/2015/07/12/022851
作業は全てCLIP STUDIO PAINT EX![]() で行ってます
で行ってます

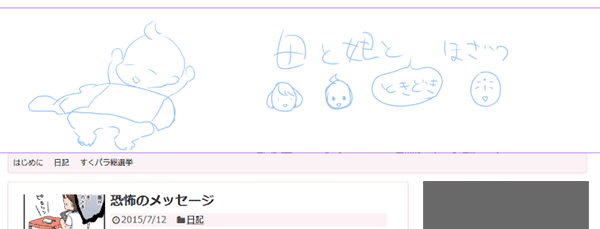
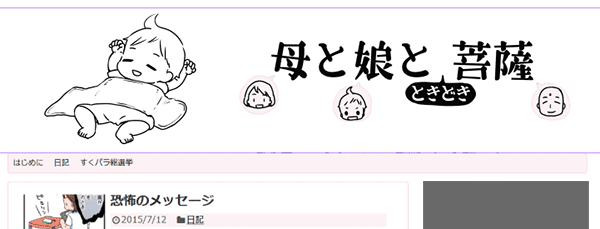
■志乃さんの記事を参考に、色を置きますメニューバーあたりの色をスポイトで取って、ロゴに入れていきます。

■色を塗ったけどなんかこれじゃない感がしてきました。ちなみに統一感を出すために、あーちゃんが腹にかけているブランケットの色はメニューバーの色と同じです。

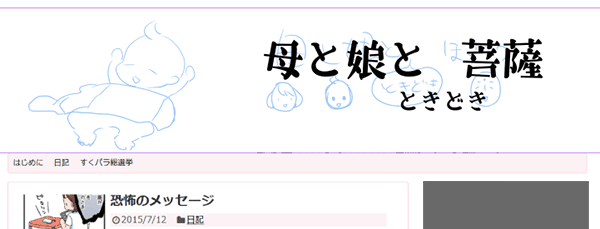
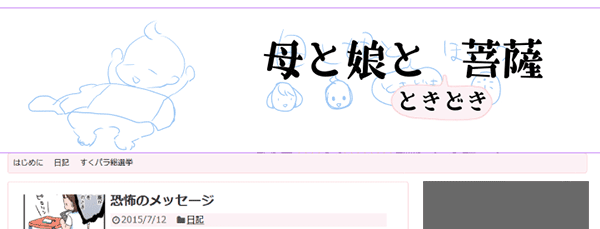
■バランス悪いような気がしたけど、ガイドけしてみたらそうでもない気もしてきました
そんなとき!
@kiko_kino わたしだったら、左上の空間がさみしい気がして、モワモワ描いて、夢を見させます
— 望月志乃🌞ADHDだヨ!全員遅刻 (@shinoegg) July 12, 2015
ナイスアイディア!堂々とパクります。

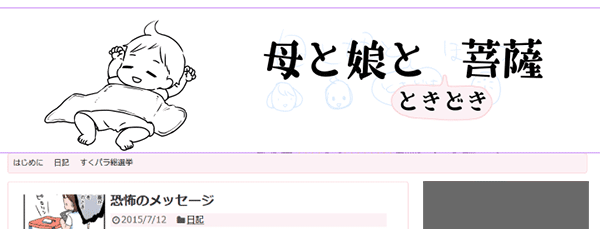
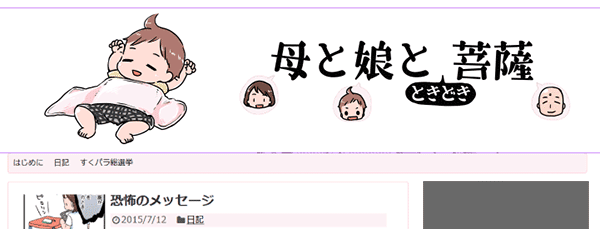
■夢を描いて、色合いも変えます。イラストの線画と、ロゴの色を黒から濃いグレーに変更しました。サイトの本文やタイトルの文字色と同じ色です。

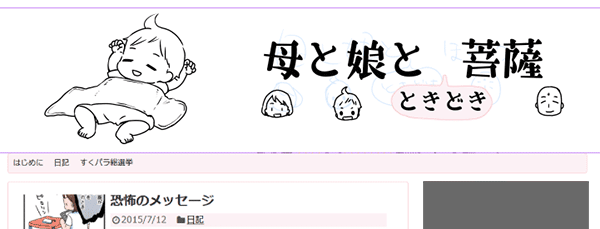
■バランスを見て微調整します。字間を詰めてみたり。できたかな!??
アップして確認してみると
もういいかこれで!とトリミングしてアップロードしたら、ツイッターとかのアイコンが菩薩にかかったあああ!!アイコンあるの忘れてたあああ! pic.twitter.com/xJ0Ml91II7
— 木下きこ@チンアナゴ化 (@kiko_kino) July 12, 2015
私のiPhone6で見ると菩薩の顔に見事にメニューアイコンがwww横向きだと下がちょっと切れるけどまあいいか pic.twitter.com/1hD3CgbSPK
— 木下きこ@チンアナゴ化 (@kiko_kino) July 12, 2015
アイコンを非表示にして解決しました。
モバイルで菩薩の顔にアイコンかかる問題はあとでちまちま直します!